起因
上上个星期在推上有看到这样一条消息。

懒猫微服 https://lazycat.cloud/product/LC-02 ,这个小机器的外型还有功能都让我挺种草的,还能申请优惠,那就发个邮件申请下优惠试试。


好,想着要不合适反正能七天无理由,那就搞一个来体验体验挖洞。
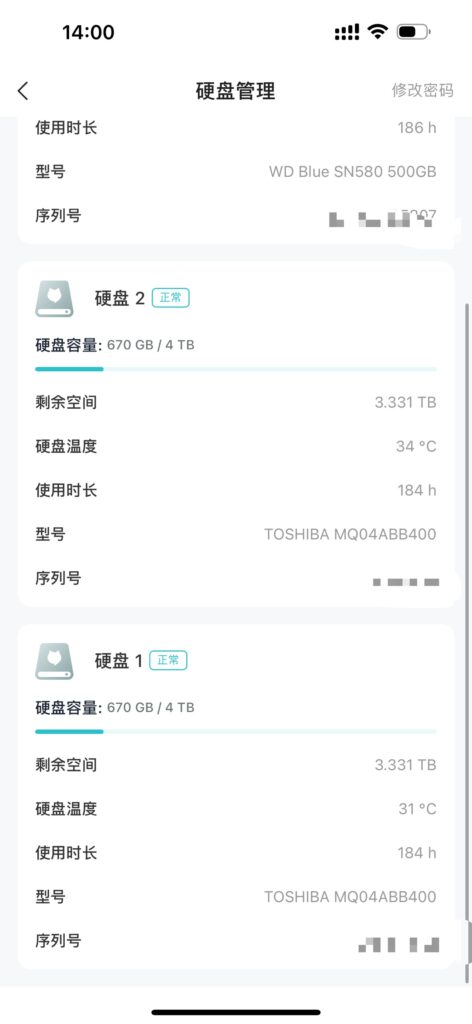
整回来之后,自己拆开升级到了32G内存+8T硬盘。

亮点
到货了之后,真的发现还挺香的:
1.颜值,真的漂亮。小巧玲珑,115*115*115mm,水杯的高度,
,正方体,强迫症患者的福音;我搞来的是灰色那款的,外壳是阳极氧化的,特别有质感。

2. 智能。有一个主打功能是AI相册,就是通过手机或者其他设备上传照片到懒猫微服里之后,会利用AI模型对照片进行分析,分析完成之后就可以利用一段描述去进行搜索。

所以我一股脑地把照片从 iCloud 和 Google 相册上倒腾到懒猫微服上了,十几年的积累,十八万张照片。

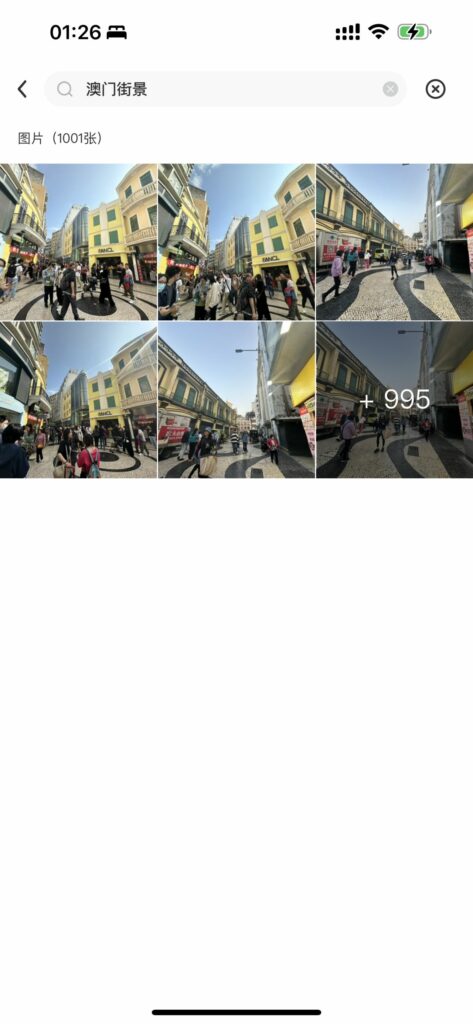
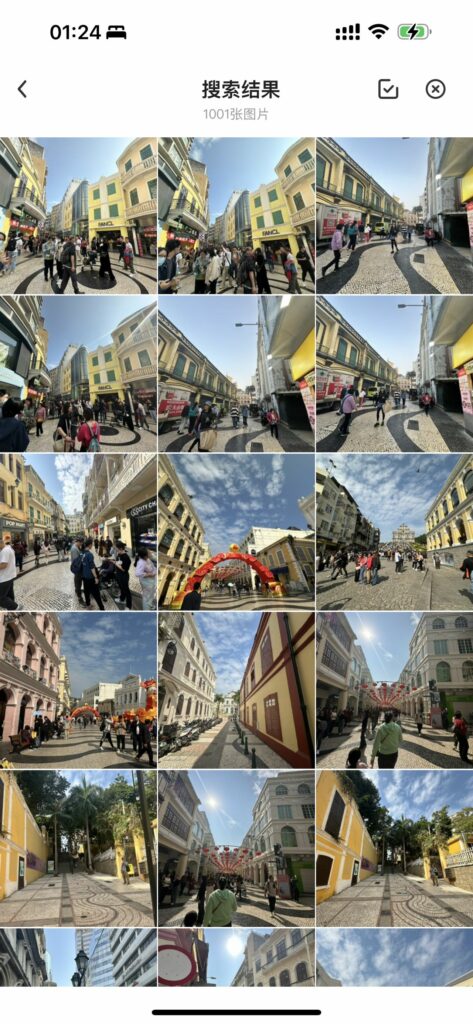
接下来,比如我想找一月份在澳门玩的时候拍的街景照片,我就可以直接用“澳门街景”这个描述去搜索,搜索出来的结果可以说是十分准确了。别家包括 iCloud,Google相册,群晖相册都做不到这个程度;而且这些运算都是在本地完成的,让我感到很安心。
Google相册的搜索结果:

iCloud相册的搜索结果:

群晖相册搜索结果:

懒猫微服相册搜索结果:


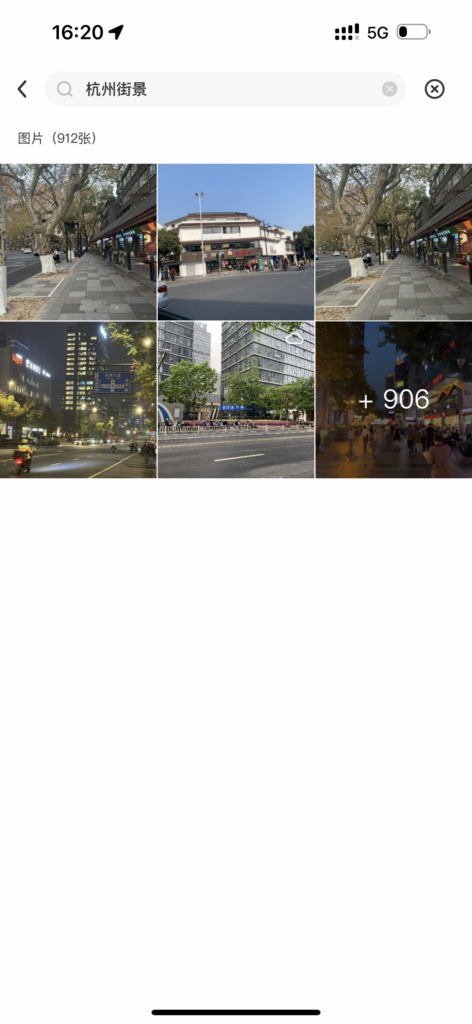
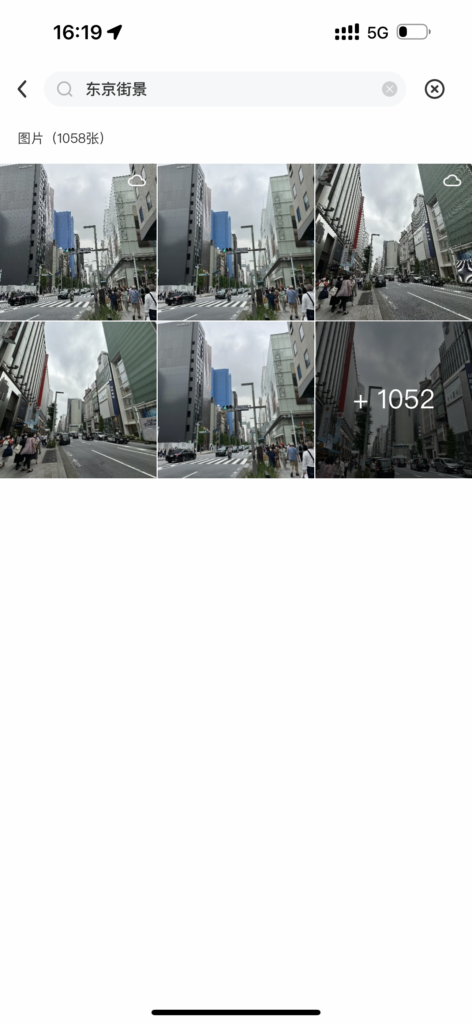
搜索杭州街景和东京街景又是另外一番结果,都非常准确。


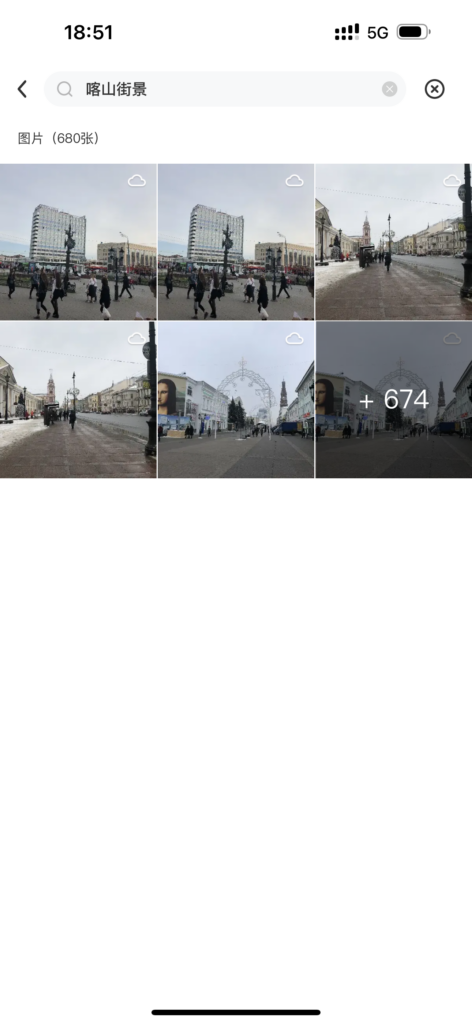
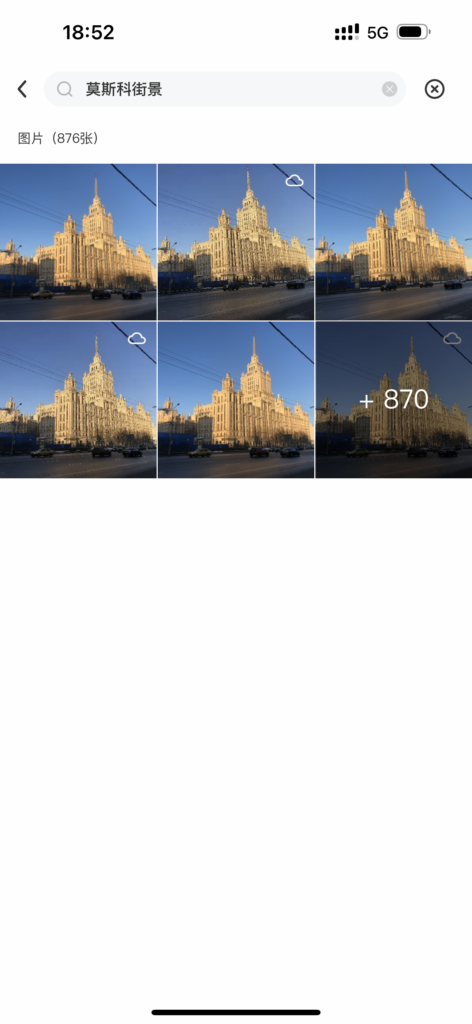
还有喀山和莫斯科的街景,虽然喀山第三第四张是在圣彼得堡拍的,但我觉得结果都准确到令人可怕的地步。


简直是我这种不善整理的 ADHD 症患者的福音,对照片可以不用整理就可以很方便地搜索出来想要的照片了。
3. 方便,一个是网络映射这块,原本用自己组件的 FreeNas 或者黑群晖的时候,要么自己折腾服务器然后映射端口出来在外面访问或者VPN回家里,亦或者是洗白之后用 NAS 服务商的映射服务比如 QuickConnect,需要折腾,特别是要给家里人或者是同事共享文件时候,这一系列操作往往会显得非常冗长,让人没有分享的欲望了;但现在用了懒猫微服之后,只要在设备上安装了懒猫微服的客户端,输入设备名还有账号密码登录之后,无论是在家里还是路上还是在办公室,我都可以直接用手机或者电脑随时连接回到家里的懒猫微服,进行资料查阅和同步。
无论家里有没有公网IPv4 和 IPv6,都可以方便的达成映射,懒猫微服会自动考虑双方的网络情况选择最合适的连接方式;而且不需要自己折腾 VPS 什么的去把这个映射通道架设起来,非常方便。。

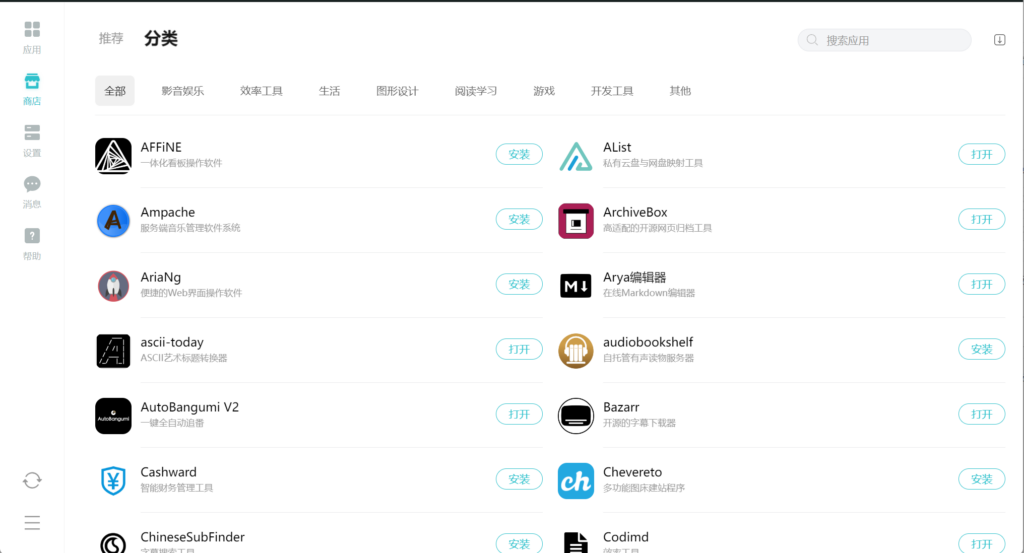
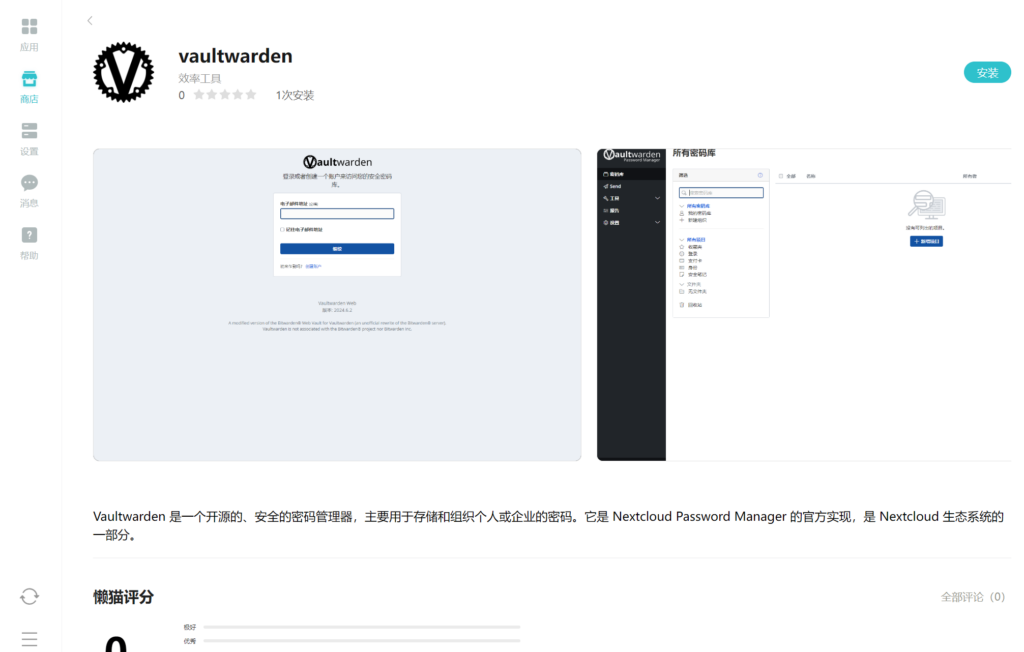
还有着重要提的就是应用的安装这块,官方的应用商店里东西已经挺多了。

都是一键下载,点击下载按钮等待安装完成,起来直接就能用。

也可以在设置里打开”使用浏览器打开应用“,在浏览器里打开使用。打开来的应用会自动分配一个只有打开懒猫微服客户端且登录了这台懒猫微服的用户才能访问到的域名,而且申请了泛域名证书,都是走 HTTPS 的。

也可以自己用应用生成器或者参考官方的应用开发文档把 Docker 应用搬过来。

而且懒猫微服的服务是会拉一个VIP群1v1服务的。

想要什么应用,都可以直接在群里提,官方会排期然后移植。
密码库
比如对于密码库,我就很需要。
密码这个东西,上网那么久,其实使用和储存方式也换过很多次了。
比如从十多年前开始就是一个密码走天下。
后来会依据应用的重要性分几个密码,但互联网上各种拖库事件频发,密码很容易就会被泄露,这样就会被攻击者拿去撞库。
然后就用浏览器自带的记住密码来管理密码。这样可以让密码管理工具自动生成密码,做到一个服务一个密码,防止撞库的发生。

跨终端同步和使用不大方便,后来又换成了 LastPass。

但 LastPass 经常时不时出一些安全事件,就换成了 Bitwarden + 自部署服务器,数据放在自己的VPS上。

但这种方式需要自己去购买维护服务器,折腾 Docker,设置各种参数有点麻烦。而且虽然数据加密过了,但放在外面的服务器还是不大安心。
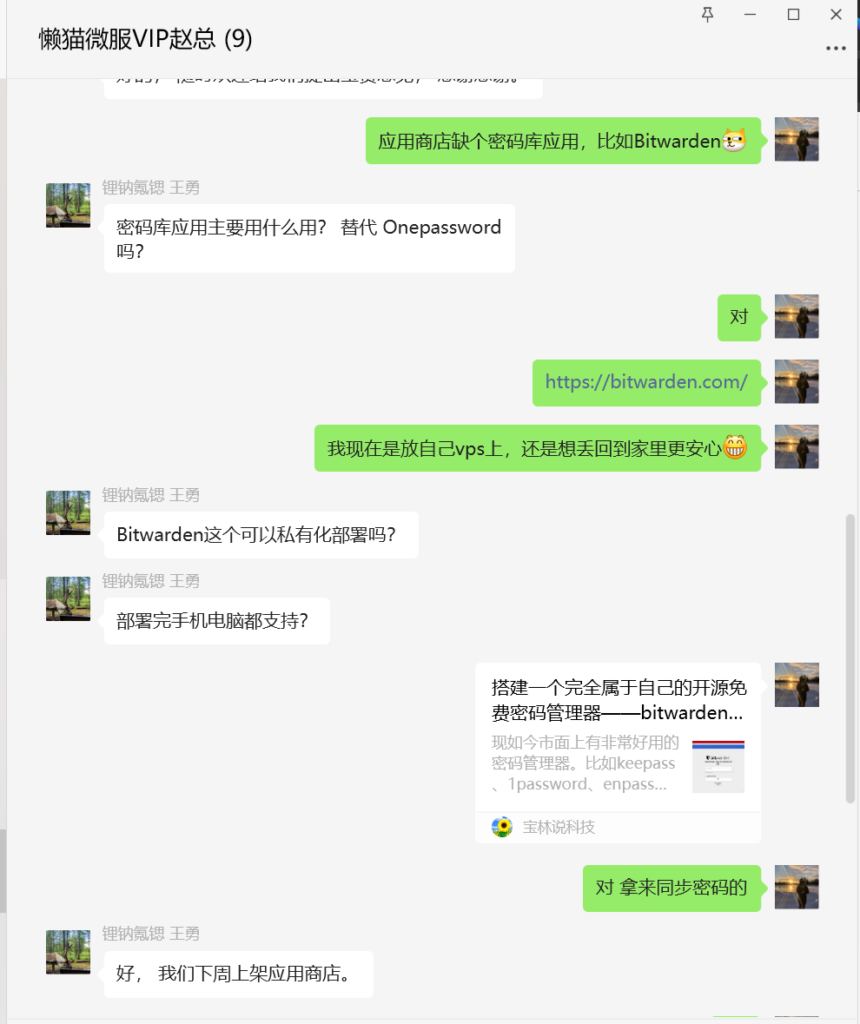
想着有了懒猫微服,就希望官方安排上这个应用,就在群里提了提。

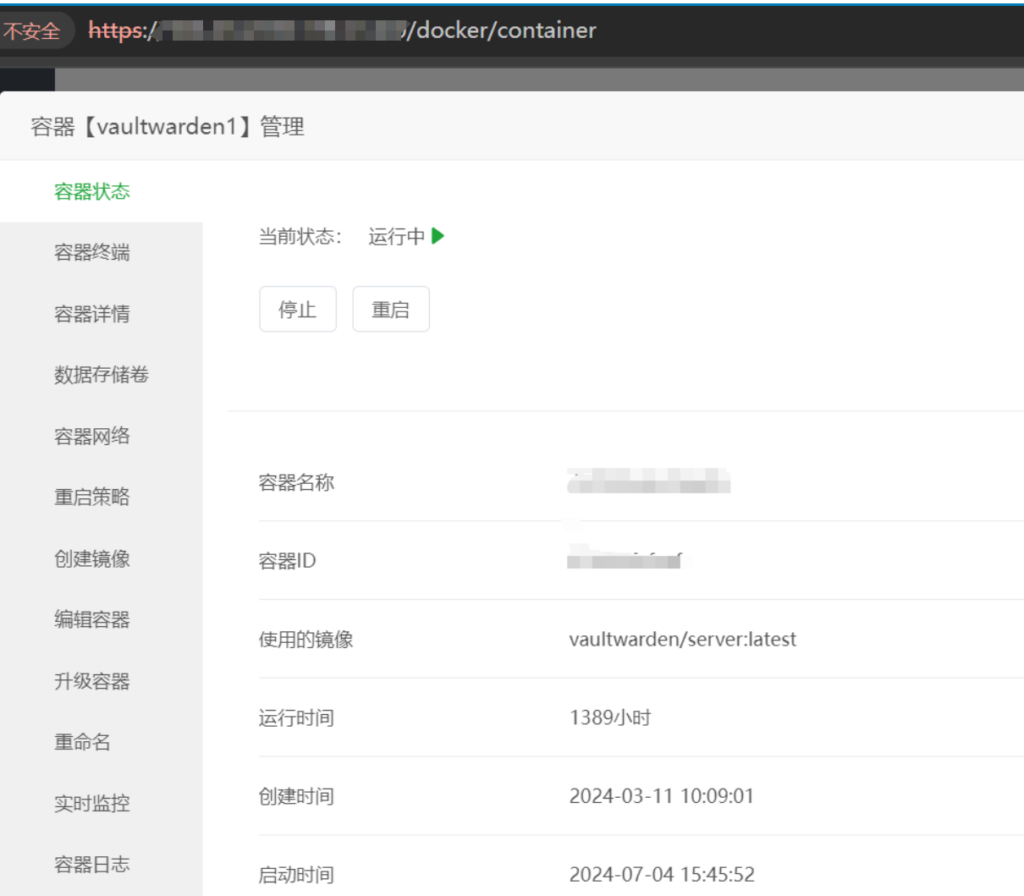
效率非常给力,这周这个密码库应用就已经上线了。

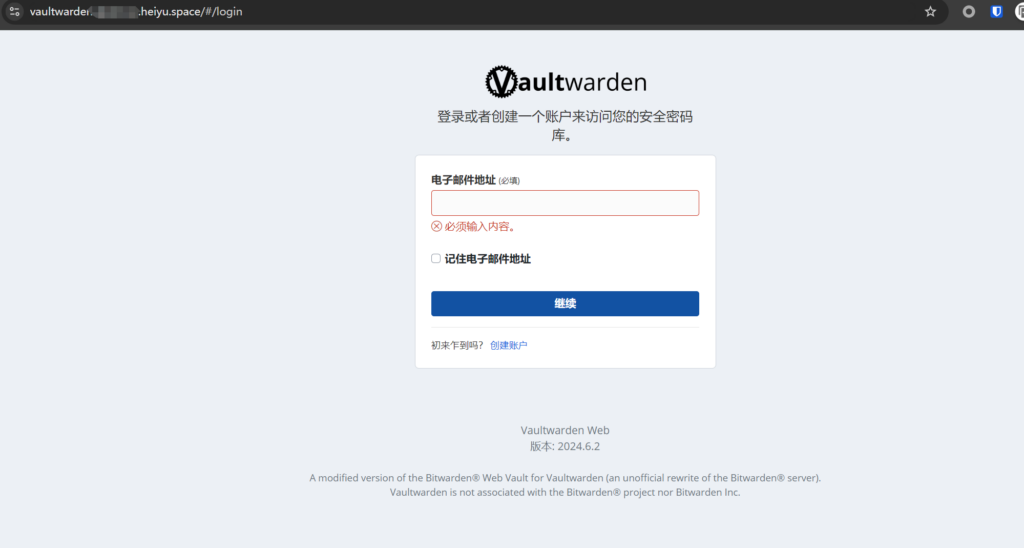
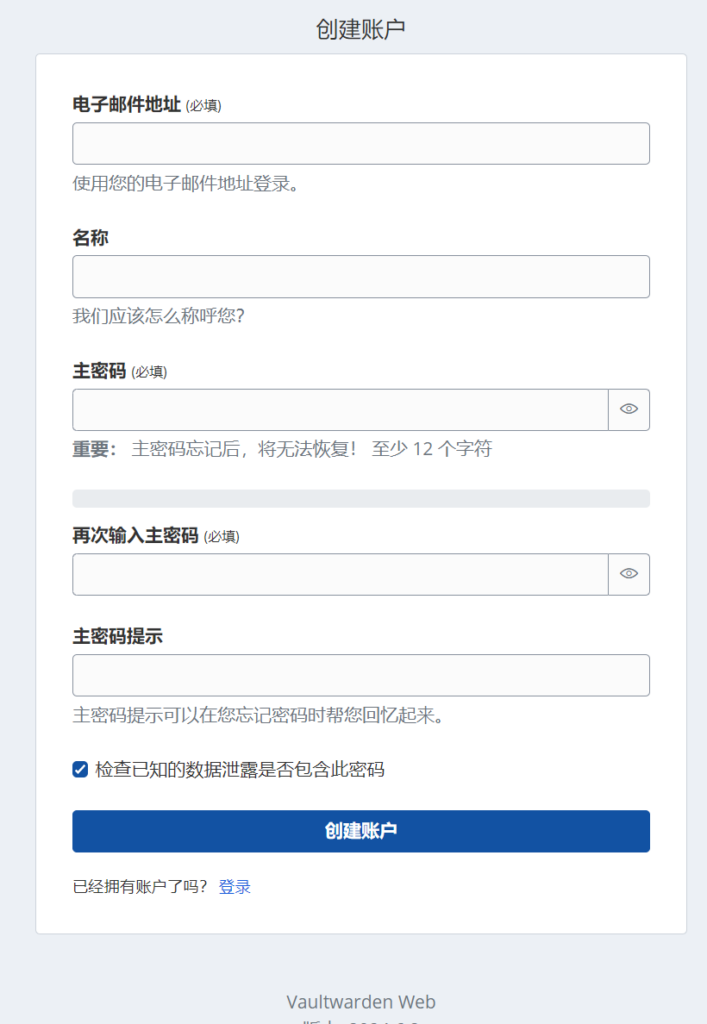
什么配置都不需要输入,开箱即用。点击”创建账户“就可以创建新账户了。

我打算迁移的方式是在这边注册一个新账户,然后把数据从VPS上的实例导入到这边。也还是需要注册一个新用户。
那么就先注册一个账户,点击”创建账户“,输入相关信息。

主密码需要牢牢记住,密码库就是靠着这个来解密的。
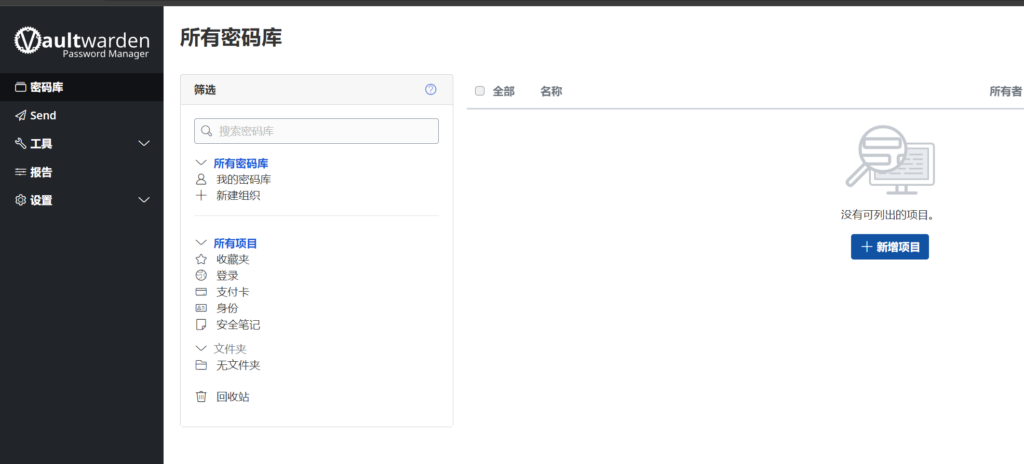
然后就可以登录了。

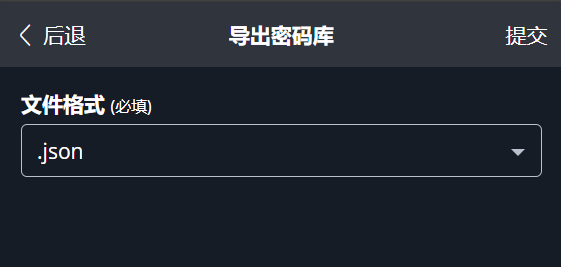
然后我去我在客户端里把原先的数据给导出来了。


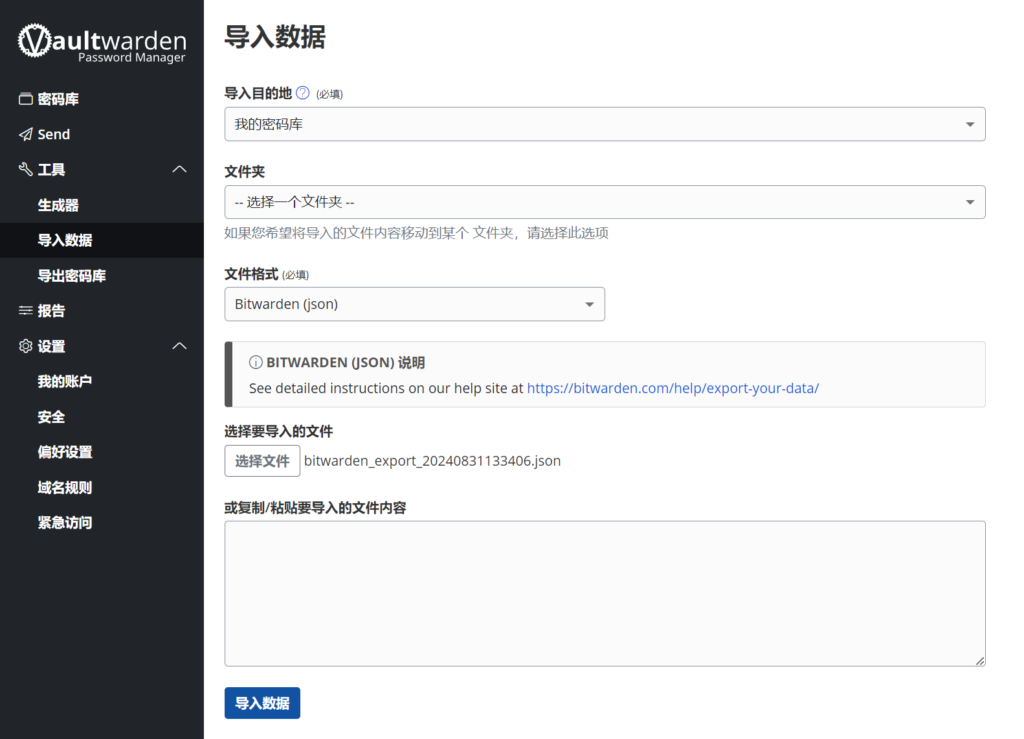
在这边懒猫微服的新实例上导入即可。


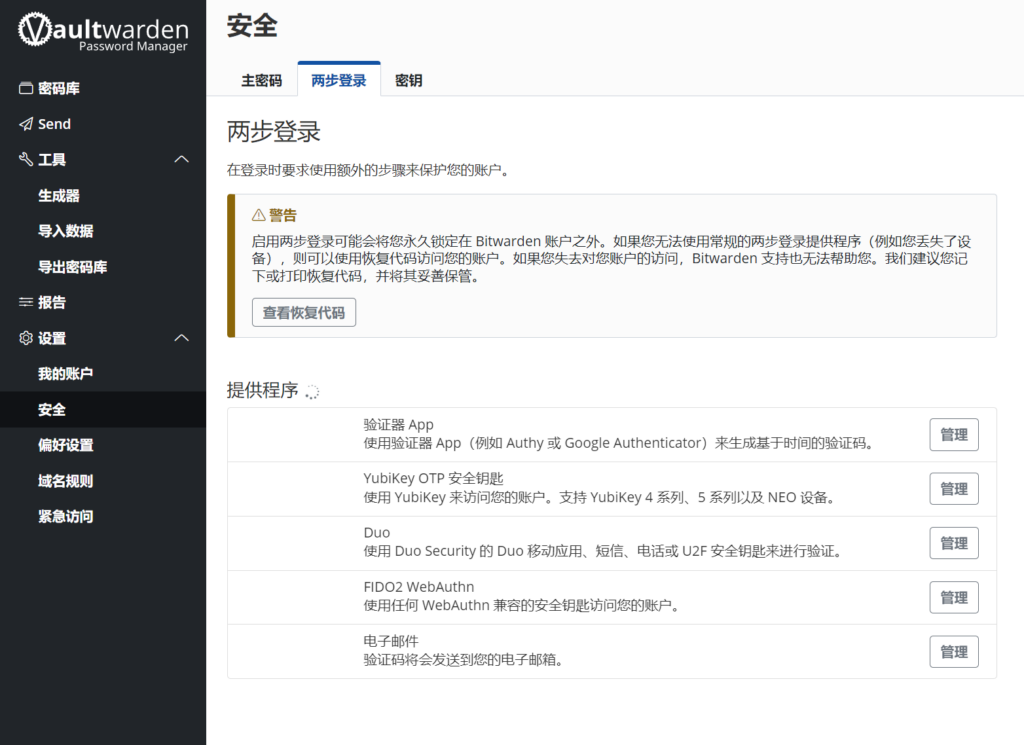
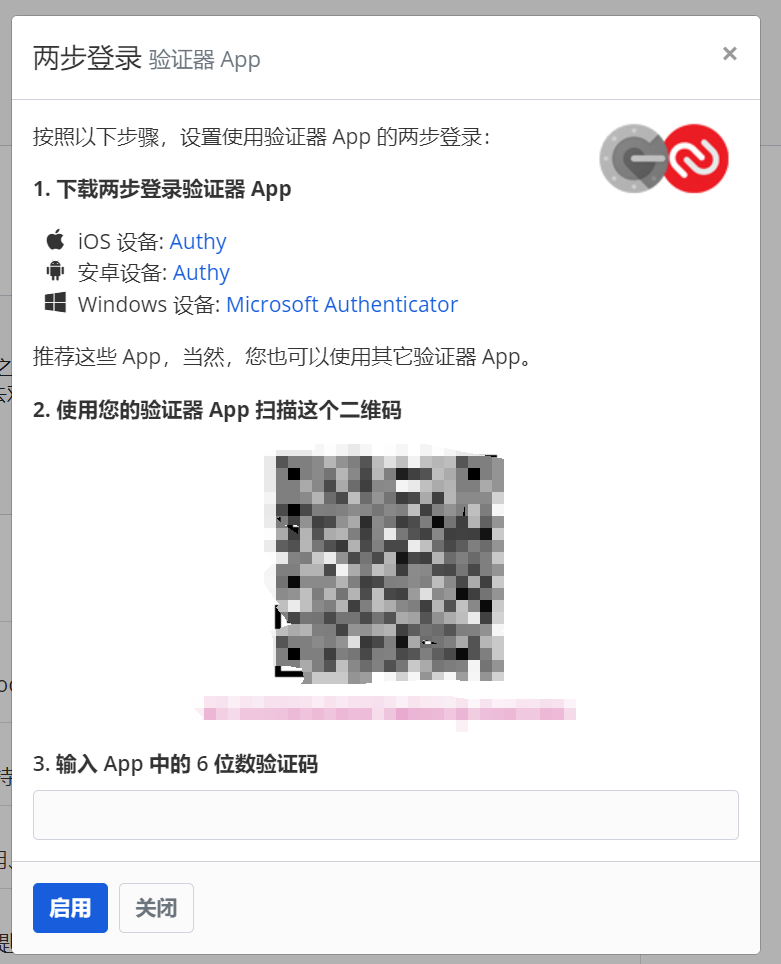
然后把两步验证打开,这样即便主密码泄露,没有令牌也登不进来。



导入完成之后,把浏览器客户端里的
数据就已经迁移成功了。
然后把客户端都切换登录到这个实例就行了。
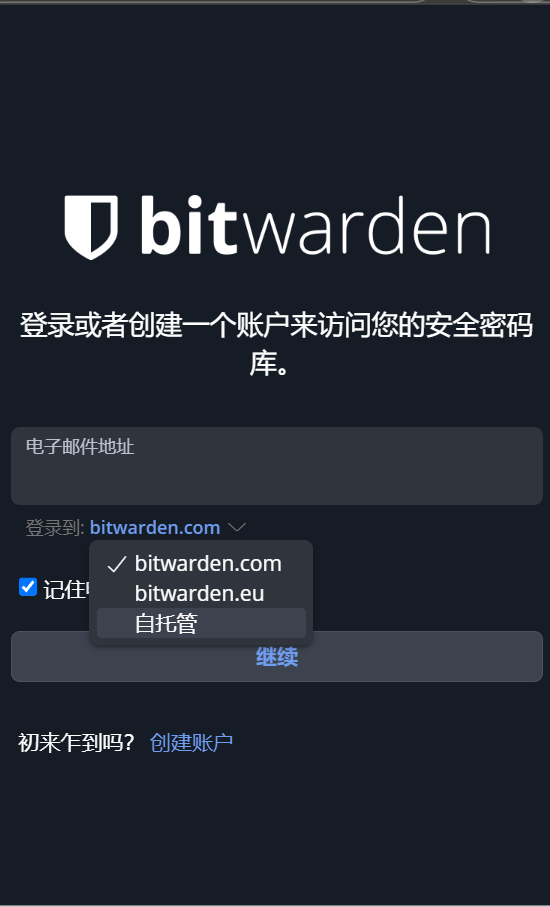
以浏览器插件为例,把客户端里的 ”登录到“ 设置为”自托管“。

然后服务器URL填为 https://valutwarden.<懒猫微服名>.heiyu.space

然后在这边登录即可。

这样所有数据都已经迁移完成了。
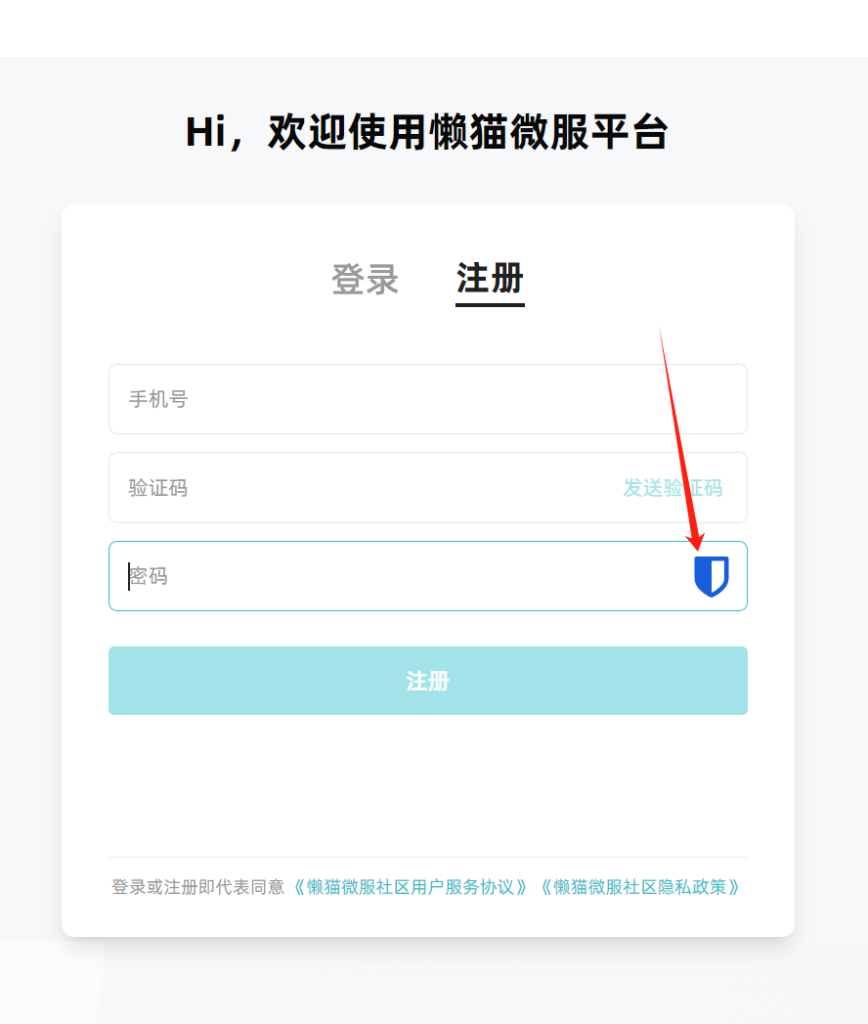
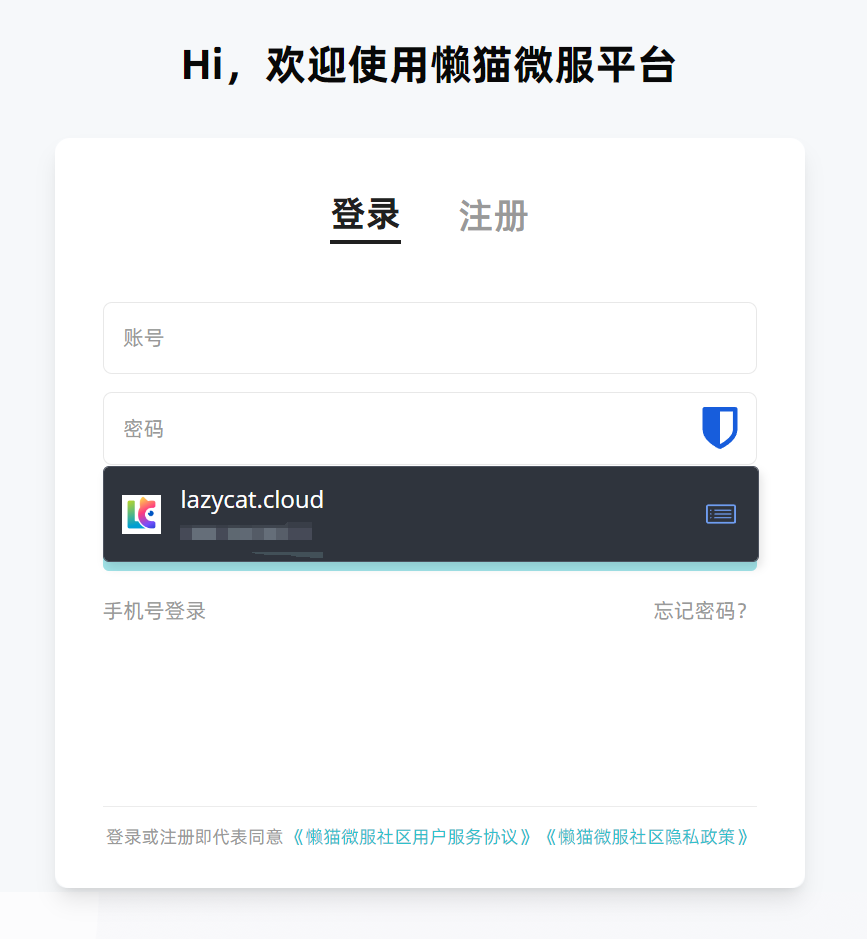
在注册各类应用的时候,就可以让 BitWarden 记住密码,然后把密码加密之后存到懒猫微服上。

然后要登录这些服务的时候就可以自动填充,非常方便。

而且这些数据都是自动同步的,在公司或者别的地方的电脑或者手机上,只要装了懒猫微服客户端和 Bitwarden客户端,就可以同步这些数据,在这些设备上实现密码的自动管理和填充,很方便。

总结
总结起来,懒猫微服确实是一款非常值得推荐的设备。其小巧精致的外观和强大的功能让人眼前一亮,尤其是在智能相册和网络映射方面表现尤为出色。智能相册的AI分析功能使得照片搜索变得简单高效,解决了多年积累的照片管理难题。各种应用一键安装,自动设置,尤其适合那些对技术不太精通但又需要高效工作的用户(或者像我这样又想偷懒又想把数据放自己家里的)。

7 个评论
Li Fen
感谢大佬评测,最近也在考虑这款nas,不知安全性如何,能否请大佬评测下,万分感谢
glzjin
哈哈哈,该测的都测了,还是蛮安全的了,开箱即用。
crzliang
太棒了,有bw加大分!!
glzjin
6
Rinita
如果用Bitwarden管理密码,但是客户端被拿下了,例如iOS被一些顶级黑客软件攻破了,那是不是会造成所有密码的泄漏?服务器端被拿下了呢?
glzjin
那确实会泄露,但如果用单个或者单独几个密码通行所有网站,危险系数更大,也避免不了这种情况泄露,所以就选择相对安全的方式吧。bw自己搭建的服务器上东西都是加密的,只有本地输入主密码才会在本地被解密了。
羽
一直未关注大佬,但是从未错过所有动态,前段时间看了你一直在移植应用,所以把它当作自己的第一台nas买了下来,还给他们提了意见——希望能按照开发者去检索应用,看看大佬移植的哪些应用我可以用上。